Alternative video format (mpg)
 We start by firing off some maven archetype commands to create the business and presentation tier projects. The sculptor archetypes creates maven pom files with needed dependencies. We generate eclipse projects from those maven projects using the ordinary maven-eclipse-plugin. These projects are imported into Eclipse. You find the commands for this in the wiki.
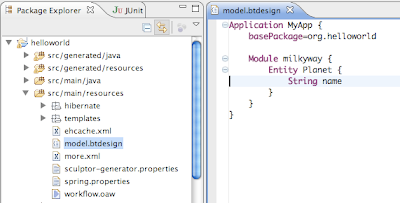
We start by firing off some maven archetype commands to create the business and presentation tier projects. The sculptor archetypes creates maven pom files with needed dependencies. We generate eclipse projects from those maven projects using the ordinary maven-eclipse-plugin. These projects are imported into Eclipse. You find the commands for this in the wiki.We open the design model that is the input to the code generator. It is a textual DSL that defines the application structure. We define the Planet Entity in a Module.

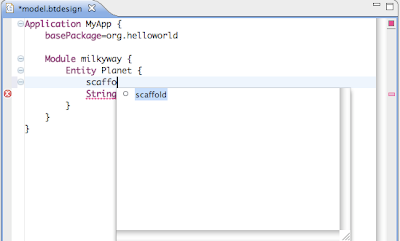
We also need some CRUD operations to be able to do something with the Planet in the to be generated GUI. It is easiest to add those with the scaffold keyword. Note that the DSL editor has support for code completion, error highlight and outline view (including ctrl+O).

Now it is time to generate code, but first we will turn off one feature. Sculptor promotes writing junit tests, but for this demo we turn off that by adding a property to sculptor-generator.properties.
generate.test=false
We start the web application server by running mvn jetty:run from the -web project. Note that this is also a maven command, and no specific installation of an application server and database is required. Hsqldb inmemory database is used.
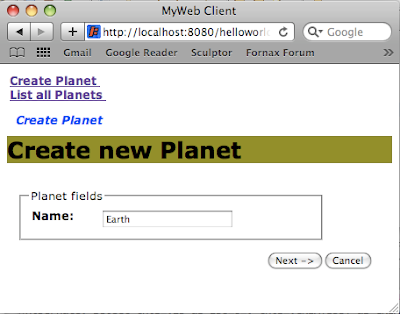
The generated CRUD GUI is available at http://localhost:8080/helloworld-web/

That was everything needed to create a minimal application. It illustrates how easy it is to get started. Within 15 minutes you can go from scratch to a running application, including build scripts, Eclipse projects, domain model, JPA persistence, services, Web Flow application and much more. Thereafter you can continue by evolving the design, add manual code and regenerate.
This was an extremely simple example. Sculptor can be used for much more advanced applications. The CRUD GUI is useful for administrative sections of the application or to serve as a scaffolding for your manually crafted user interface. The major strength of Sculptor is in the business tier when developing typical enterprise or web applications that benefit from a rich and persistent domain model.




Sculptor looks pretty amazing, but it really needs a single, English-narrated overview video as the centerpiece of a simple homepage to help get people excited and sold about what it can do. For example, see what the Play framework does, http://www.playframework.org/ .
ReplyDelete+100 for 116028976351798754602 comment - Sculptor does seem amazing, however there are too many entry points and therefore too many just-not-immediately-working examples based on too old stuff for someone to easily grasp und use it. That's pretty sad. Play framework is a nice example how this can be different. I yould really advise you to just use one (the Google site look pretty nice & suitable) entry point and restructure the already very well written documentation.
ReplyDeleteThanks for this great effort, hope with a little marketing this will become as famous as it should.
Looks like grails reinvented ...
ReplyDeleteAnd indeed the video should have a lot more value if it had sound instead of having to read the text underneath.